のっぽハザードマップ
機械工学科3年 市川達基
1、この作品を作成するに至った経緯
IoT 演習のネタを考えながら街を歩いていると、ポケモン GO をやっている人々が目に付きました。そこで、「歩いている人から何らかのデータを取得できれば、衛星では測定できないような街のローカルなデータが取れて面白いのではないか。」と思いつきました。また私自身身長が 190 センチもあるために、気を抜くと電車の入り口や天井が低いところにすぐに頭をぶつけてしまうということも合わさって、「頭にぶつかりそうな危険物をグーグルマップ上に表示して、ハザードマップみたいなものを作れば面白いのではないか。」と考え、作成するに至りました。
2、概念図(仕組み)
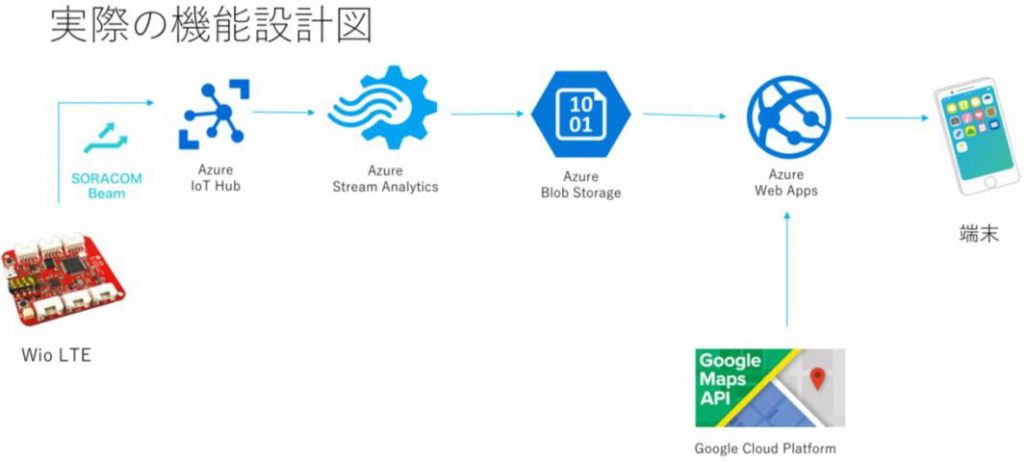
体につけたデバイスが、目の前の物体の地面からの高さを測定し、それが自分の身長よりも低く頭に衝突する可能性があれば、同じデバイスについている GPS センサが位置情報を取得し、高さと位置情報をデバイスが発信します。発信されたデータはクラウド上に蓄積され、そのデータを反映したグーグルマップがスマホなどの各端末で確認できるようになっています。この機能を実現するために、最終的には以下のような機能設計図が出来上がりました。(実際には、初めからこの機能設計図を思いついて、その通りに実装していった訳ではなく、イメージ図をどうすれば実現できるのか考えながら、暗中模索状態で作業を進めて行き、最終的にこの機能設計図が出来上がりました。)
マイコンは WioLTE というものを使用しています。これは言わば「自ら通信できる
Arduino」のようなものです。屋外で使用するために、Wi-Fi などを用いてデータを発信することが出来なかったので、このようなものを使っています。Wio LTE を販売している会社、ソラコムが提供している通信サービス「SORACOM Beam」を駆使してデータを送信し、Azure の各機能(デバイスからのデータの受け取り、蓄積、出力)を経て、さらにGoogle Cloud の Google Maps API というサービスを利用し、Azure 上で作成した Web ページに、ハザードマップが表示されるようになっています。
3、実際の作業と、その時に感じたこと
-
デバイスの設計、実装
前述した WioLTE の使い方自体はArduino とほとんど同じであるため、馴染みがありました。しかし Arduino と全く同じものでもないので、Arduino 用のライブラリが上手く動かなかったりして苦労しました。センサを買ってきても、正しくプログラムを書かなければ動きません。当然一から書き始めるのは無理なので、ネットの記事にあったコードや元から内蔵されていたサンプルコードを元に自分の使い方に合うように書き換える、という作業をしました。「温度センサ」と言っても種類が複数あり、いくらコピペしても記事と全く同じ型番のセンサを使わないと動かないため、該当のセンサを探すことに苦労しました。
-
ソフトウェア関連の設計、実装
プログラミングの経験がほとんどなかったため、ここが一番大変で、時間がかかりまし た。Java Script や html、PHP など全く分からない言語を使わなければならない上、web サーバやデータの通信方式も分からない、そもそも Azure の使い方が分からない、といった具合で、何もかも分からない状態でのスタートでした。調べて見ると、自分と全く同じことをやっている人はいないものの、自分と似たようなことをしている人は見つけることが出来たので、その人たちが書いたコードをコピペし、動作を確認して自分用に改良するという方法で進めて行きました。未知の言語で書かれているものをフィーリングで書き換える訳ですから、エラーが出るのは日常茶飯事で、エラーの原因が分からずに長時間悩むこともありました。「あれこれがむしゃらに変えていったら、何が原因でダメだったのか分からないが奇跡的に正常に動いた」ということが何度も起こった結果、全てが上手く行きました。
演習を通して痛感しましたが、調べて分からなければすぐに人に聞くというのが大事です。私自身、どうしても分からなかった WioLTE の通信方法については、WioLTE の販売元が開催しているセミナーに参加して、そこで質問することで解決することが出来ました。
-
デバイスのデザイン
最終発表の 2 週間くらい前にデバイスを入れるケースのデザインを考え始めました。ラボの 3D プリンタを使用できるので、こちら側がやるのは、Solid Works でデザインを形にし、その CAD データを送るだけです。このセクションは苦労なく、楽しく出来ました。機能云々の前に、見た目や着け心地で印象が変わりますので、デザインは非常に重要です。その意味ではデザインにもう少し時間をかけて吟味するべきであったと感じました。
4、終わりに
概念図と機能設計図の違いを見ても明らかですが、想像の 100 倍大変でした。IoT 演習を選択した過去の自分を恨むことも何度かありました。しかしその分動かなかったプログラムが動いた瞬間や、目指していたものが形になった瞬間の達成感は半端なものではありません。またこの演習が無ければ全く縁がなかったであろう JavaScript やデータ通信、Web サーバの知識が身についたため、文字通り圧倒的成長を遂げました。
最後まで到達するのは、自分一人では絶対に不可能でした。質問、相談に乗ってくださった IoT メディアラボの皆様や同じ IoT 演習を選択した方々、本当にありがとうございました。