Smart Pencil
機械工学科3年 橋本直樹
-
動機
今回IoTを使った製品を作る機会をいただいて、初めてIoTというものに向き合いました。IoT機器の需要が声高に叫ばれている現代ですが、多くの人がその実態と実用性について詳しく知らないのが現状だと考えています。私自身もネットを通じたデータ共有やクラウドでのデータ管理という認識はあったのですが、それによってどんな恩恵が得られるのか実感がありませんでした。実際のところ、生産ラインなどでもデータを蓄積して不良品の原因の特定などに役立てようという試みは行われていますが、どんなデータが役に立つのかはっきりわからないことも多く、得たデータをうまく利用できるまでには様々な研鑽が必要となります。そこで注目されているのが機械学習によるデータの解析です。データを客観的に見て、解決案や改善案を提示してくれるのでうまく利用できればIoTによる収集データを効率よく活用することが可能です。
これらのことを踏まえて、今回私が作ろうと考えたのはデータ収集によって学習の効率を上げるようなシャープペンシルです。主に学習などでシャープペンシルを利用する小学生~大学生を対象とした製品とし、以下のコンセプトで製作をしました。
- ユーザビリティ
- 実用性
- わかりやすく楽しい操作画面
- ユーザビリティ
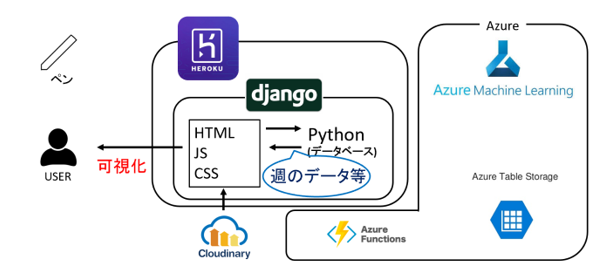
まず、誰でも使えるということに重きを置きました。開発途中の段階ではデータがただの数値として表示されたり、英語で出力されたり、誰にでもわかりやすいとは言い難い場合が多いです。「必要なデータのみ、グラフなどで可視化して」表示することで無駄な部分を省き、さらに画面上のボタンを押すだけで最低限の操作ができるようにしました。
- 実用性
第二に、シャープペンシルとしての機能を重視しました。データを取得するだけの機器でなく、実際に書くことができるよう大きさを小さくするなど心がけました。また、IoT機器としても必要なデータを収集し、それを用いて機械学習に利用できるようクラウドサービスやAPIを活用しました。
- わかりやすく楽しい操作画面
今回はWebサイトを操作画面としました。実際にシャープペンシルを使って学習している間はキャラクターが動いたり、応援してくれたりするモーションのgif画像を自作して誰でも楽しめるような操作画面にしました。
-
ペンの構造
ペン本体は以下のような構造になっています。スイッチによって起動、一定間隔で周囲温度、手の温度、学習しているか否かのデータをBluetoothモジュールにより送信します。LEDライトは、内蔵したマイコンに元からついていたもので、電池の残量に応じて五段階に色が変化するようプログラムしました。
-
仕組み
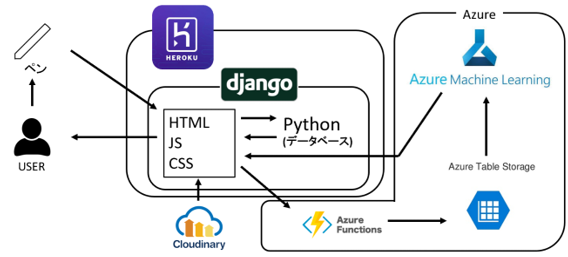
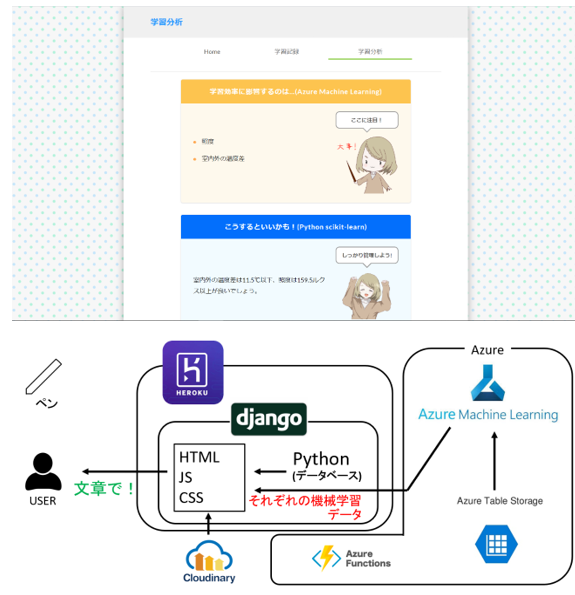
全体の仕組みは以下のようになっています。使った言語はWebページのサーバ側をPythonで、WebページをHTML・Javascript・CSSで、データ管理や機械学習をするAzureではNodejsで記述しました。
Webページは、Bluetooth通信を行うHome画面、週ごとの学習記録をグラフ表示する学習記録画面、機械学習による学習に適した環境の提示をする学習分析画面に分かれます。
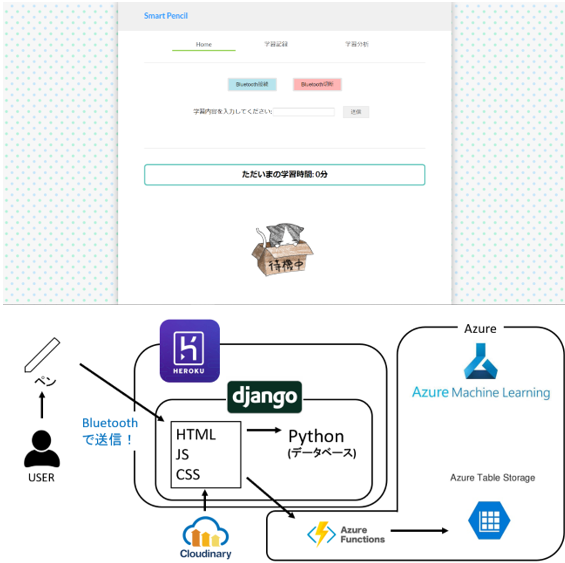
- Home画面
Home画面は以下のような簡素なページで、仕組みはその下に示しました。電源を入れてBluetooth接続のボタンを押すのみで学習状況が送信されます。送られたデータは、PythonのWebフレームワークのdjangoのデータベースと、Azureのデータベースに送られます。
djangoはherokuというサービスにデプロイして、ブラウザから接続できるようにしました。AzureのデータベースサービスであるAzure Table Storageには、Azure FunctionsというAPI作成サービスを使ってデータを送ります。
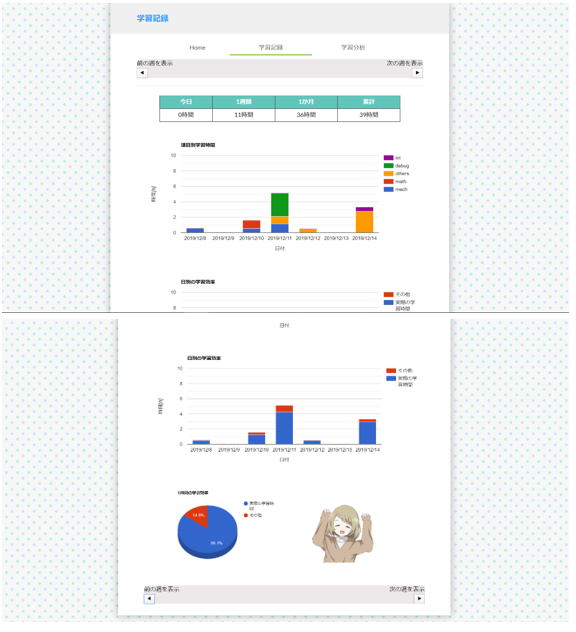
- 学習記録画面
学習記録画面は、週ごとの学習状況を、項目別・効率の二つの観点で表示します。一番上から、累計学習時間、学習内容別のグラフ、実際に作業している時間とそうでない時間を可視化するグラフ、一週間の学習効率を示します。また、効率の良しあしでキャラクターの表情が変化します。これらのデータはdjangoのデータベースによるものです。
- 学習分析画面
学習分析画面は、djangoとAzureに蓄積したデータを機械学習により分析して、最適な学習環境をフィードバックします。二通りの学習を行ったのは、それぞれの信ぴょう性を確かめるためです。結果は、文章等でわかりやすく表示しました。
-
工夫した点
デバイス側(ペン本体)で工夫した点は、できるだけ小さくすることです。最初はBluetoothモジュールをArduino化して小型化することを考えていたのですがうまくいかず、結果的にArduino IDEに対応している小型のマイコンとBluetoothモジュールを接続しました。細かい配線を基盤によって解決することも考えましたが、基盤を製作して送っていただく時間を考えて、自分ではんだ付けしました。細かいはんだ付けだったので結構苦労しました。
Webページ側で工夫した点は、使いやすくするための工夫(グラフ化・gif画像)等です。また、苦労した点としては、djangoをherokuにデプロイする作業と、Azure Functionsを使えるようにする作業です。日本語のサイトがほとんどなかったので、調べるのに時間がかかってしまいました。また、herokuには画像データが保管でないので、gifデータや画像データはCloudinaryというサービスで別に保管しています。
-
これからの展望
今後さらに改善していく場合、形状・デザインの多様化を考えたいと思います。学生を対象としているので、簡素なデザインのみでは魅力に欠けると思うからです。
さらに、オンラインであることを利用して、ユーザ同士で学習時間の競争ができるようにしたりユーザ側からのデータの編集ができるようにしたりしてユーザビリティを高めたいです。
また、機械学習で用いるデータを増やすことでさらに有用なものにしたいと思います。
-
終わりに
組み込み系の勉強をしたのは初めてで、何を作るのかというところから考えて取り組めたのはとても良い経験になりました。Python以外は初めて使う言語だったので、いろいろな言語の文法に触れることができて面白かったですし、クラウドサービスなどを実際に使える体験は、今後に活きるよい刺激になったと思います。できればスマホアプリ化などもしてみたかったので、機会があったらやってみたいと思います。
最後に、結果的に満足のいくものができたのは、何度3Dプリンターで失敗しても協力してくださったIoTメディアラボの先生方のおかげです。本当にありがとうございました。